ここでは、テーマ「杉~スタートライン~」のインストールおよび不動産プラグイン(本体)インストール後の初期設定を行っていただき、必須プラグイン(Contact Form 7やWP Multibyte Patch 等)のインストールした後のご説明となります。
ヘッダーのロゴエリア設定
(1)管理画面の「外観」→「カスタマイズ」のヘッダーロゴエリア設定

1.ロゴ・サイトタイトル表示/非表示
下記の組み合わせを選択します。
・ロゴのみ
・ロゴとサイトタイトル
・サイトタイトルのみ
2.営業時間・定休日設定
下記項目をそれぞれ入力してください。
・営業開始時間
・営業終了時間
・定休日
3.電話番号設定
電話番号を入力してください。
(2)管理画面の「外観」→「カスタマイズ」のサイト基本情報
(1)の1で「ロゴのみ」もしくは「ロゴとサイトタイトル」を選択した場合、ロゴを
選択します。
「ロゴを選択」で ロゴ画像をアップするとサイトの左上に表示されます。
トップページのヘッダー画像(Ver1.0.0)
管理画面の「外観」→「カスタマイズ」のヘッダー画像
「新規画像を追加」でファイルのアップロードする、もしくは既にメディアライブラリに
アップされている画像から選択します。
※複数のアップロードした画像をランダムに表示させることも可能です。
ヘッダー画像とスライダー設定(Ver1.1.0~)
管理画面の「外観」→「カスタマイズ」のヘッダー画像設定
ヘッダー画像を選択し、最大5枚のスライダー表示を行うことができます。
また、スライダーの有効無効切り替えおよびスライド間隔の変更ができます。
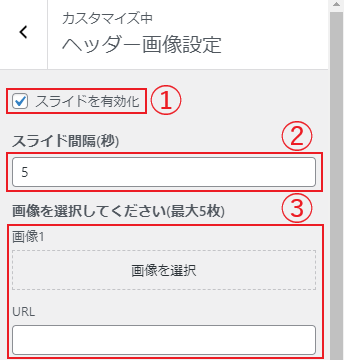
<ヘッダー画像設定のメニュー>

①スライドの有効化
チェックボックスのON/OFFの切り替えでスライドを有効にするかどうかを設定します。有効にした場合、選択された画像を用いてスライダーを表示します。無効にした場合、一番数字の若いアップローダーに選択された画像のみが表示されます。
②スライド間隔(秒)
スライダー有効化時に、画像がスライドして次の画像に切り替わるまでの間隔を設定します。
③画像を選択してください(最大5枚)
表示する画像と、画像をクリックした際に遷移する遷移先を設定します。
1.「画像を選択」をクリック
2.ファイルをアップロードまたはメディアライブラリから、表示する画像を選択
3.画像の切り抜きが可能な場合、表示したいエリアを設定して「画像を切り抜く」をクリック
※サイズによっては「切り抜かない」も選択可能
4.画像をクリックした際の遷移先を「URL」に入力
ヘッダーのナビゲーションメニュー設定
このテーマでは、5~6つのメニュー項目が設定可能です。
<PC表示時のナビゲーションメニュー>

1.管理画面の「外観」→「メニュー」で『新しいメニューを作成しましょう』をクリック
2.任意のメニュー名を入力し、『メニューを作成』をクリック
3.左側にある「メニュー項目の追加」の各項目よりページを選択し、『メニューに追加』
をクリック
4.最後のメニュー項目「物件検索」設定
①固定ページで「物件検索」ページ作成(空ページ)
②固定ページで「賃貸条件検索」および「売買条件検索」ページ作成
本文に条件検索を設置
(不動産プラグインページ参照 https://nendeb.jp/360)
a.ショートコードを使用
本文にショートコードを書き込む
b.ブロックを使用
「+」マークをクリックし、「不動産プラグイン」タブの 物件条件検索(固定
ページ用)を選択してください。
③作成した「物件検索」「賃貸条件検索」「売買条件検索」ページをメニューの最後尾
に追加
④「賃貸条件検索」「売買条件検索」ページは右に異動させ、「物件検索」のサブメ
ニューとする
5.メニュー設定でヘッダーナビゲーションにチェックを入れ、「メニューを保存」をク
リック
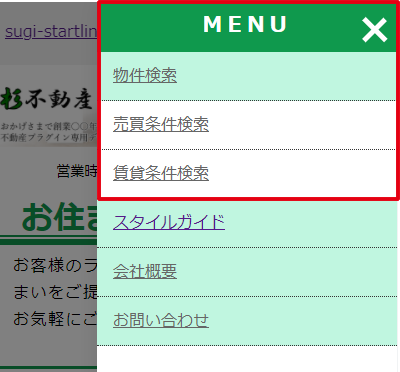
<スマホおよびタブレット端末表示時のナビゲーションメニュー(ハンバーガーメニュー)>

※「物件検索」はメニュー項目の最初に表示します。
1.管理画面の「外観」→「メニュー」で『新しいメニューを作成しましょう』をクリック
2.メニュー名を「sp_menu」と入力し、『メニューを作成』をクリック
3.左側にある「メニュー項目の追加」の各項目よりページを選択し、『メニューに追加』
をクリック
4.1番目のメニュー項目「物件検索」設定
①「物件検索」「賃貸条件検索」「売買条件検索」ページをメニューの1番目に追加
②「賃貸条件検索」「売買条件検索」ページは右に異動させ、「物件検索」のサブメ
ニューとする
5メニュー設定でスマホメニューにチェックを入れ、「メニューを保存」をクリック